World Expo
Xplorer
An immersive digital twin mobile game that connects
digital and physical worlds.
How we built a 4.38km² immersive digital twin game of the World Expo, unlocking accessibility and global participation.
SITUATION
World Expo2020 Dubai was set to be a grand showcase of global innovation. Dubai’s leadership wanted to ensure Expo’s themes of sustainability and opportunity would reach people worldwide, not just those able to attend in person.
I joined the project mid-way, a year before launch, stepping into a cross-functional environment tasked with leading our product experience and content teams.
COMPLEXITY
Under COVID-era travel restrictions, there were a lot of unknowns around attendance, so we needed a design solution that made the Expo experience accessible to those who couldn’t physically attend. Additionally, when I joined, 1 year into the project, I discovered:
Visual inconsistencies – no unified design system.
Unstructured design work – minimal documentation, unclear priorities.
Silo between product, design, and dev – unclear vision hindered collaboration
The project, funded by the royal family of Dubai, was technically ambitious (blending Google Cloud Anchors with cm accuracy, AR, Unity and mobile) and had to be visually cohesive, all on a tight timeline.
ORGANIZATION
Magnopus (Client: HH Sheikh Mohammed bin Rashid Al Maktoum, VP and PM of UAE and Ruler of Dubai)
ROLE
Product Design & Experience Lead. My task was to transform the client's vision into a viable and feasible reality, translating the goals cross-functionally with other team leads and focusing on the UX/UI and Content Direction.
TEAM
Project Director, UX/UI Designer, Product Manager, Software Engineers, Back-end Technical Director, Technical Director, Art Director, Narrative & Content Designer, Technical Designer, UI Developer (I worked with a team of ~30 individuals)
TIMELINE
2020-2021 (1 year)
A 4.38km² digital twin immersive game – the size of 11 football fields!
How might we create an immersive mobile Expo experience that is accessible globally and consistent in its design —while unifying a fractured product development process?”
IT’S SIMPLIFICATION TIME
I personally reviewed a year of content with multiple branded styles, and immediately hired a UX/UI Designer to work together on executing the tasks ahead. I personally focused on:
Set north star
Reorganize design process
Set experience principles following sessions on service blueprints
Establish cross-functional relationships
Reframed product strategy and led user stories sessions across features, and negotiated our features following t-shirt sizing with devs.
Systematized Visual Design and Interaction Design
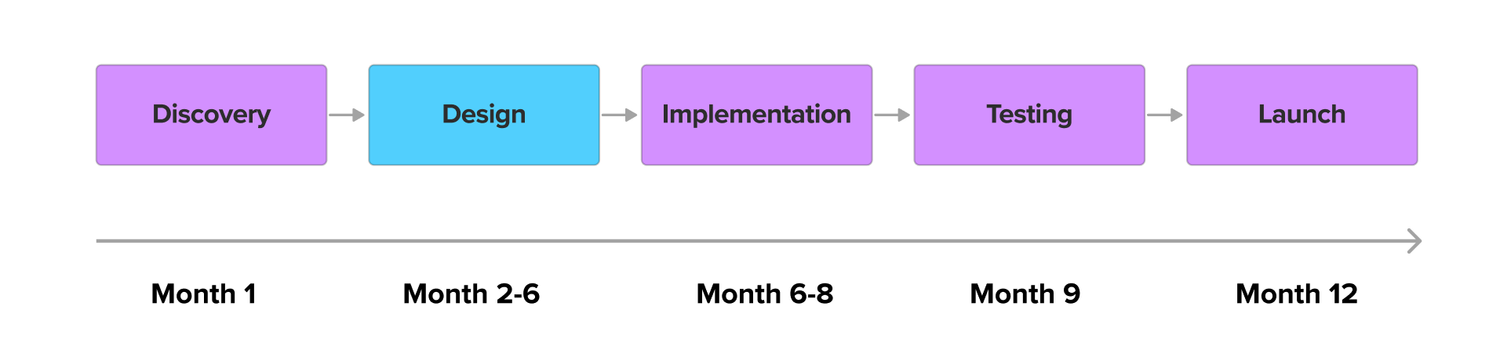
Product Process
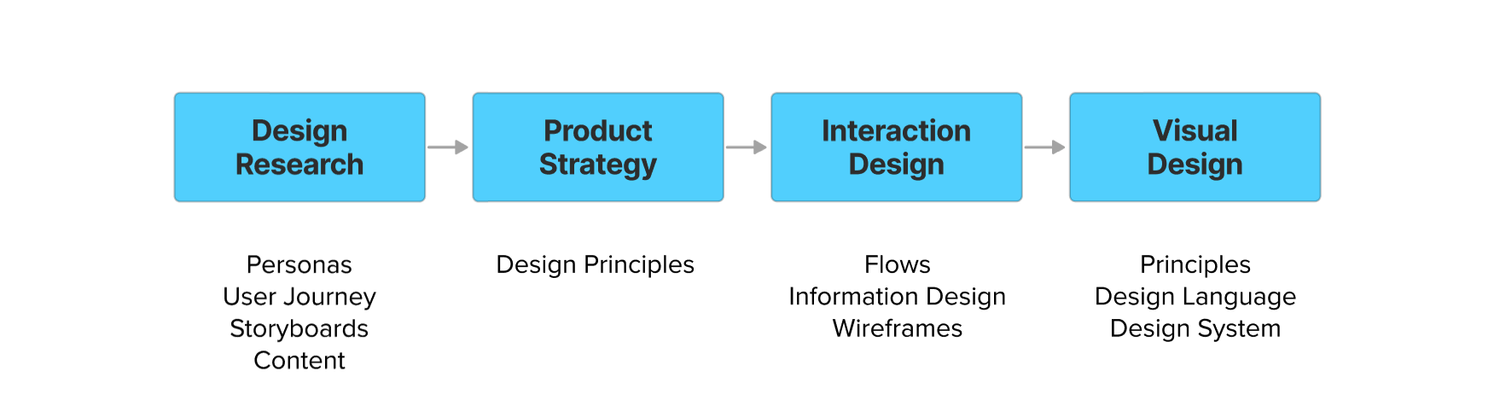
AFTER THE EVALUATION, I LED MY TEAM WITH THE FOLLOWING APPROACH:
Design Research & Strategy
Synthesized personas and created simplified archetypes, prioritizing diverse audience needs.
Led collaborative cross-functional “game jam” sessions to incorporate playful, social elements into the digital experience.
Experience Principles & Design System
Established design principles (Immersion, Accessibility, Social Connection) to guide all decisions.
Built a multi-platform design system in Figma and Unity, ensuring visual consistency across iOS, Android, and Unity.
Cross-Functional Execution
Led strike-team with UI Designers and Unity devs to balance 3D performance and user-friendly interfaces.
Introduced clear documentation and specs, reducing siloed efforts between design and dev.
Design Process
Design Research
I arrived in a whirlwind of ideas and features but no clear path to decide their relevance. Harnessing my past experience in design and product thinking, I facilitated synthesis exercises, experience maps, and wireframes, bringing a cross-functional team around a shared vision. To infuse fun, we ran a game jam, incorporating playful elements into the app.
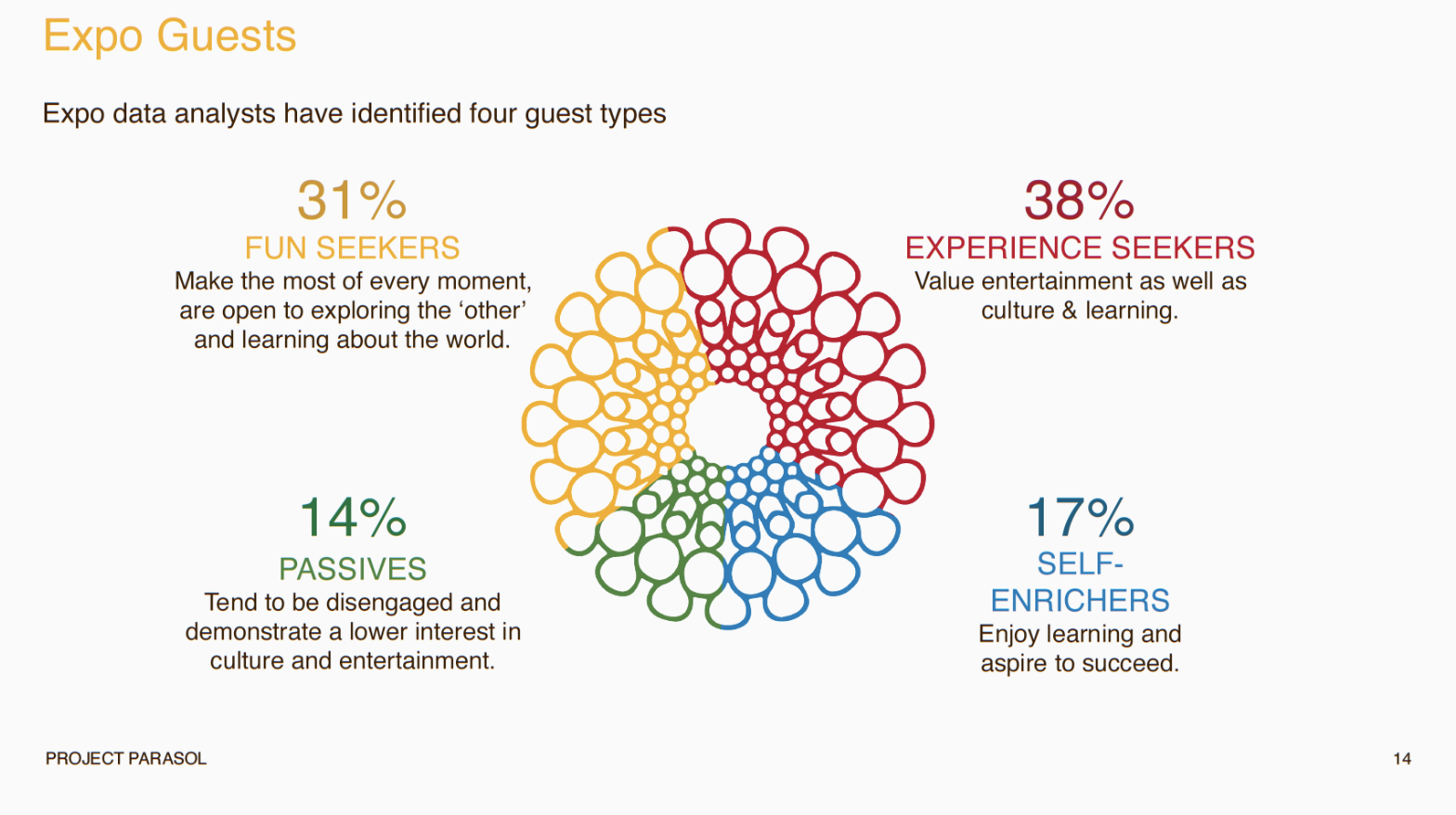
Expo Archetypes for Guests. In order to socialize the archetypes, we simplified them and focused on primary targeted users. We dove into a sea of user data, gathering insights from interviews and usability tests. The goal was to understand our diverse user base and enhance their experience.
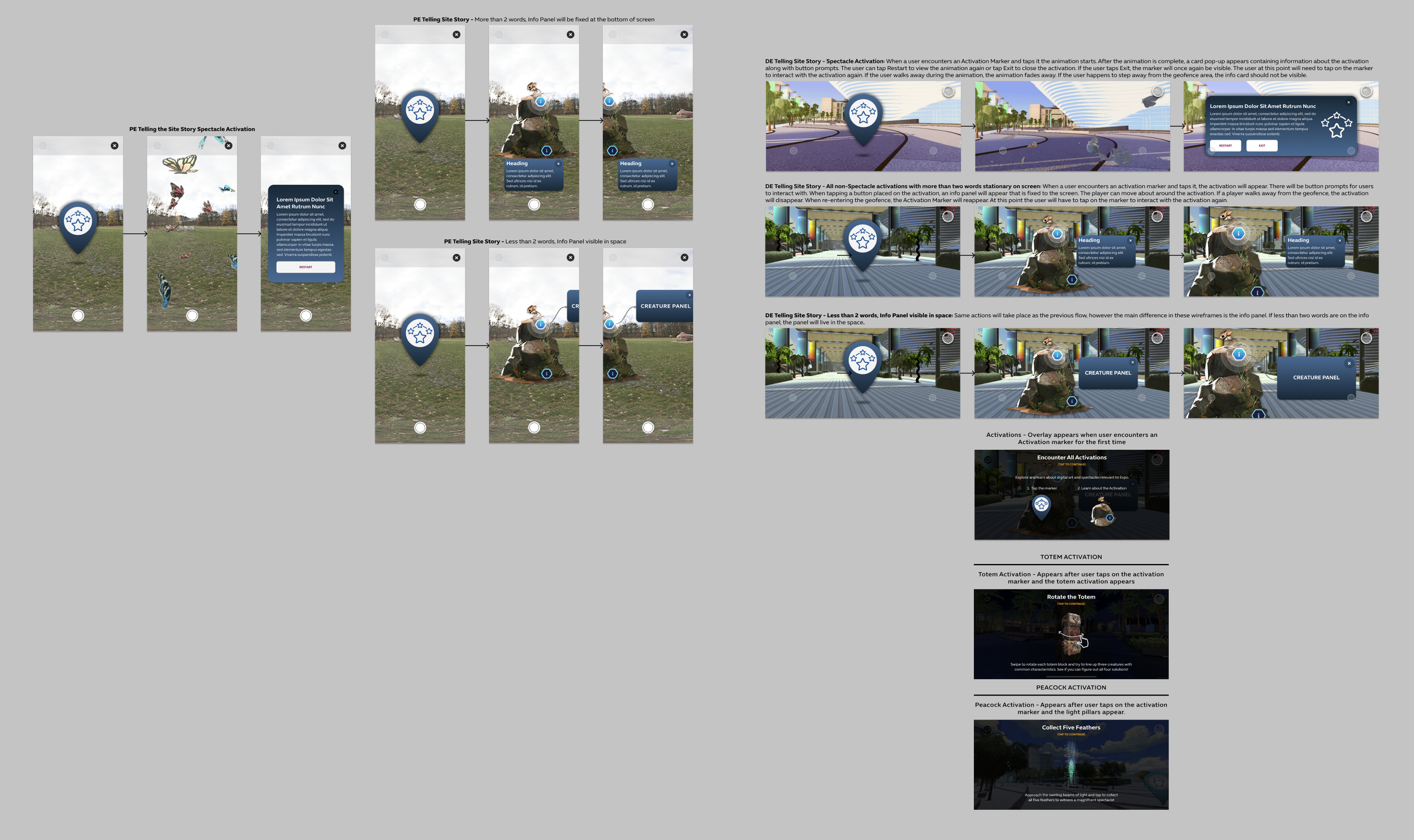
Low-resolution storyboards were effective as a tool to align cross-functionally between the content and UX/UI teams. Once there was an alignment, we developed the scene with real-time artists, and built it out in mid to high resolution.
I crafted detailed Experience Maps to understand the overall journey and narrow in on areas to improve. made tough trade-offs, and tackled engineering constraints to paint a comprehensive picture of our users' needs and wants.
Product Strategy
In order to achieve a holistic plan, I led an effort to develop concrete design principles, and various upskilling workshops such as a 3 day Human Centered Design workshop across functions and countries.
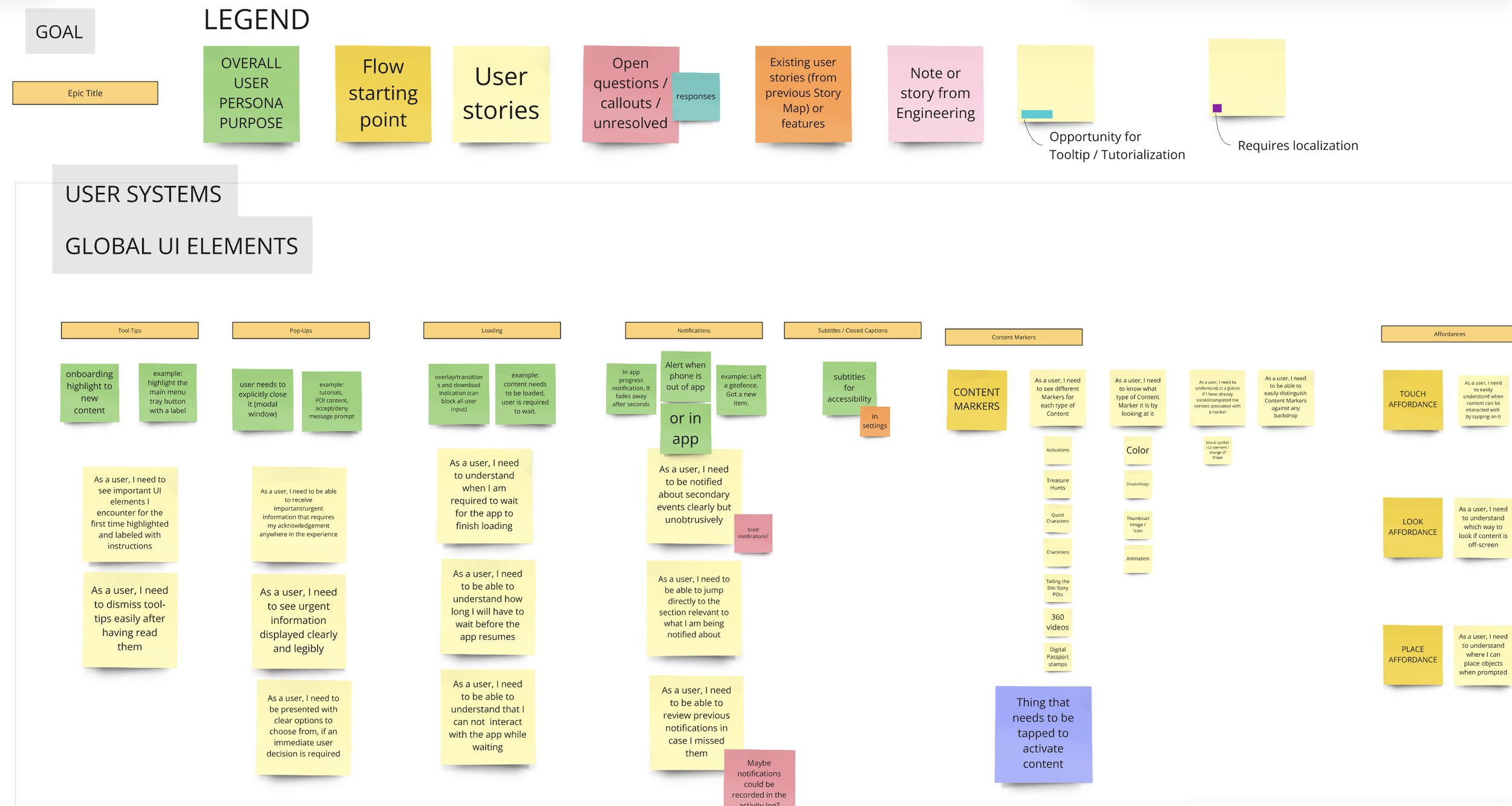
I facilitated multiple sessions to define and align on our holistic user stories across the product, interaction design, and to clarify the user personas experiences and navigation.
T-shirt sizing across the products was a cross-functional collaboration between the design, engineering and product teams.
Interaction Design
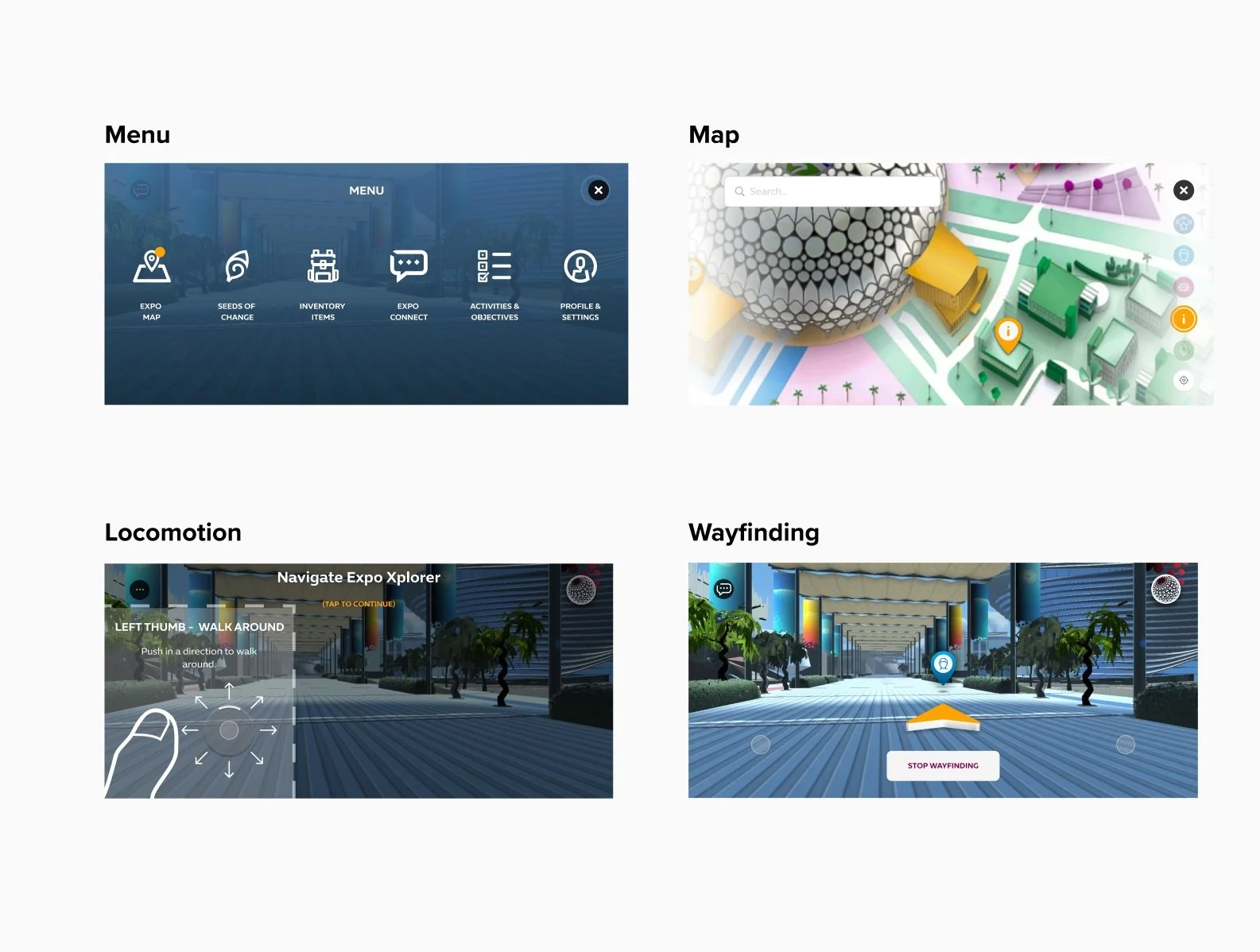
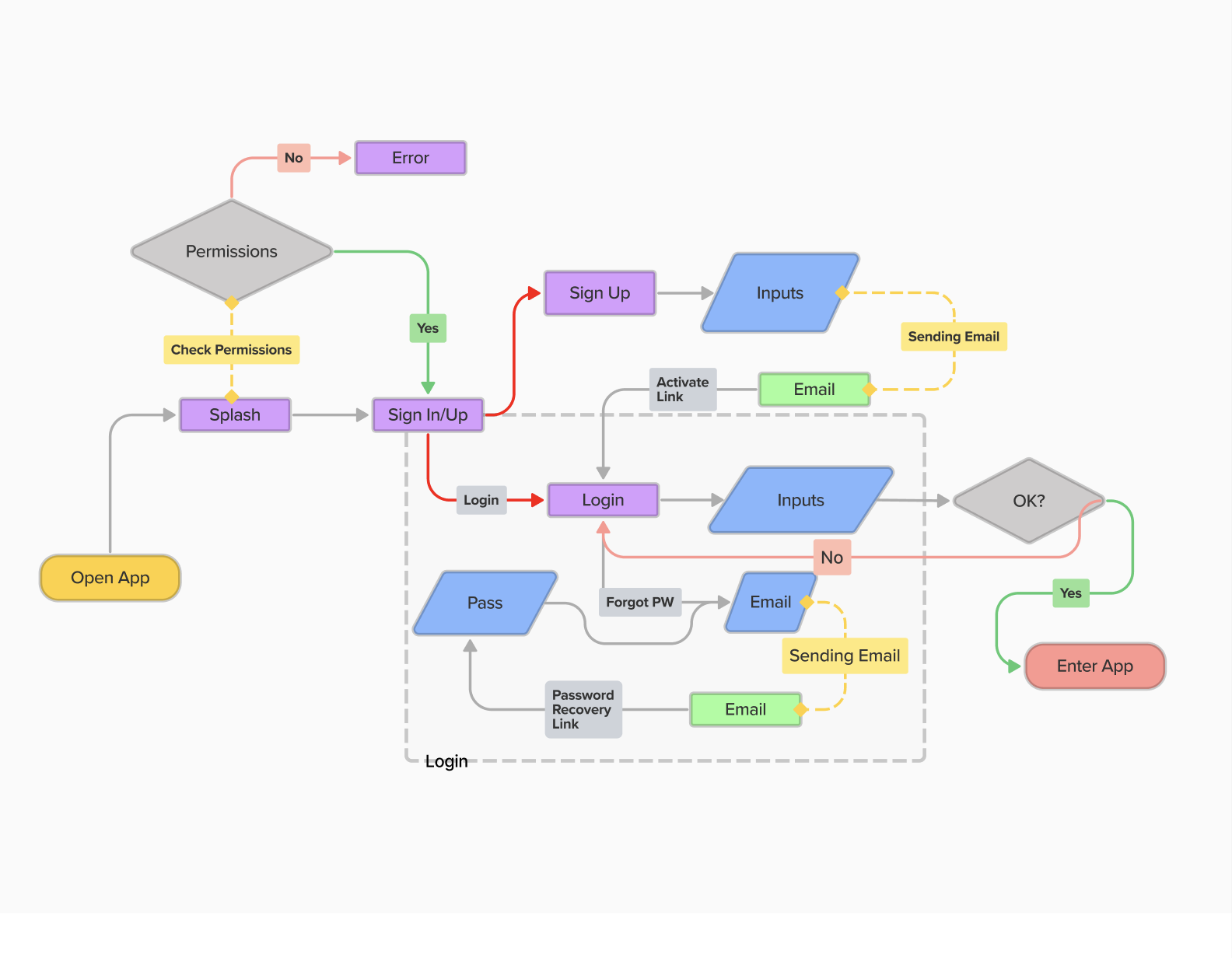
User flows, information architecture, navigation, chat, feedback in audio, motion and dialogs are examples of interaction design we worked on. I both have oversight across the board and was hands-on in designing specific features: our chat feature, audio design, user flows, the navigation, wayfinding system, map interaction, pin drop interaction, locomotion design, and onboarding.
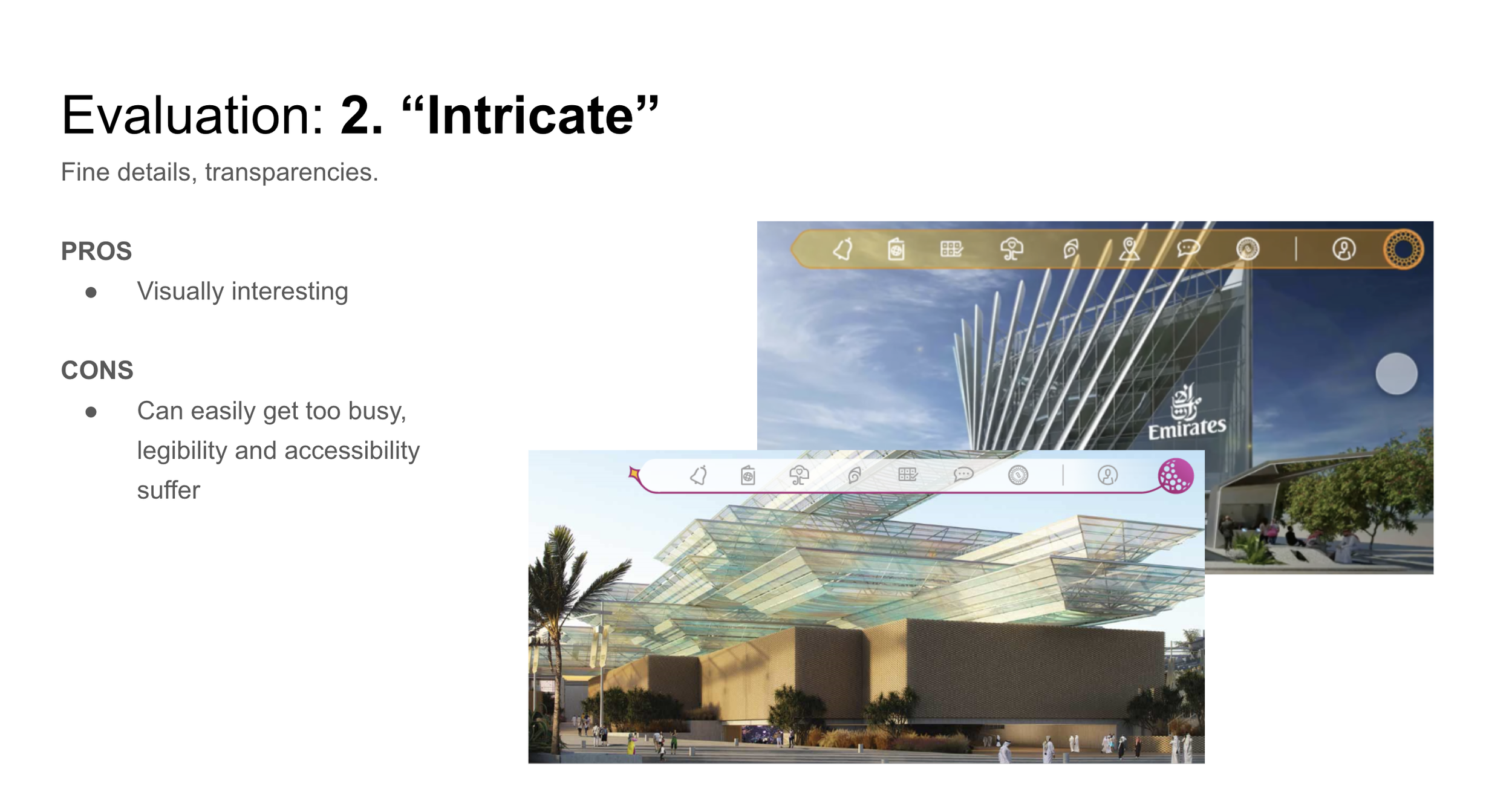
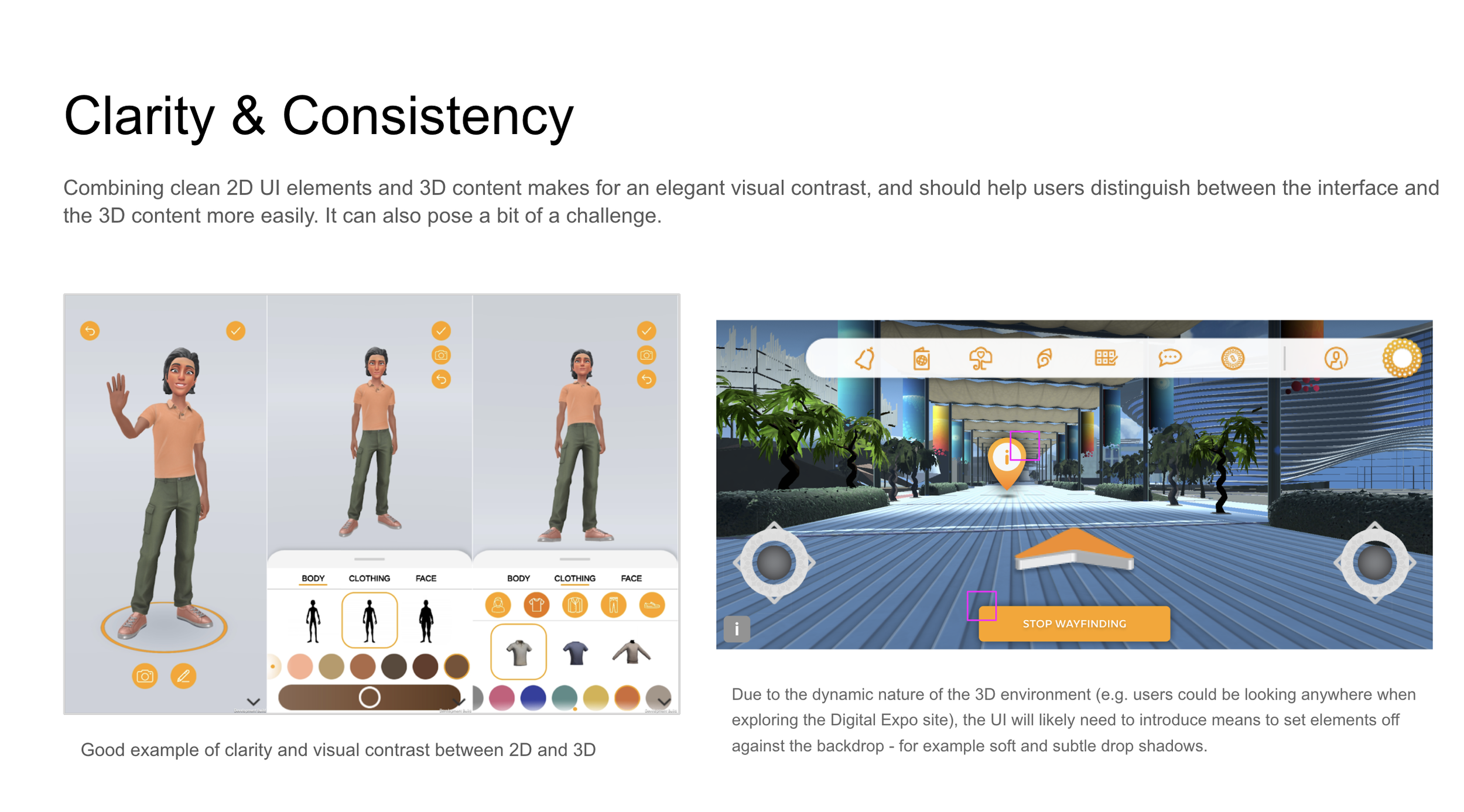
Visual Design
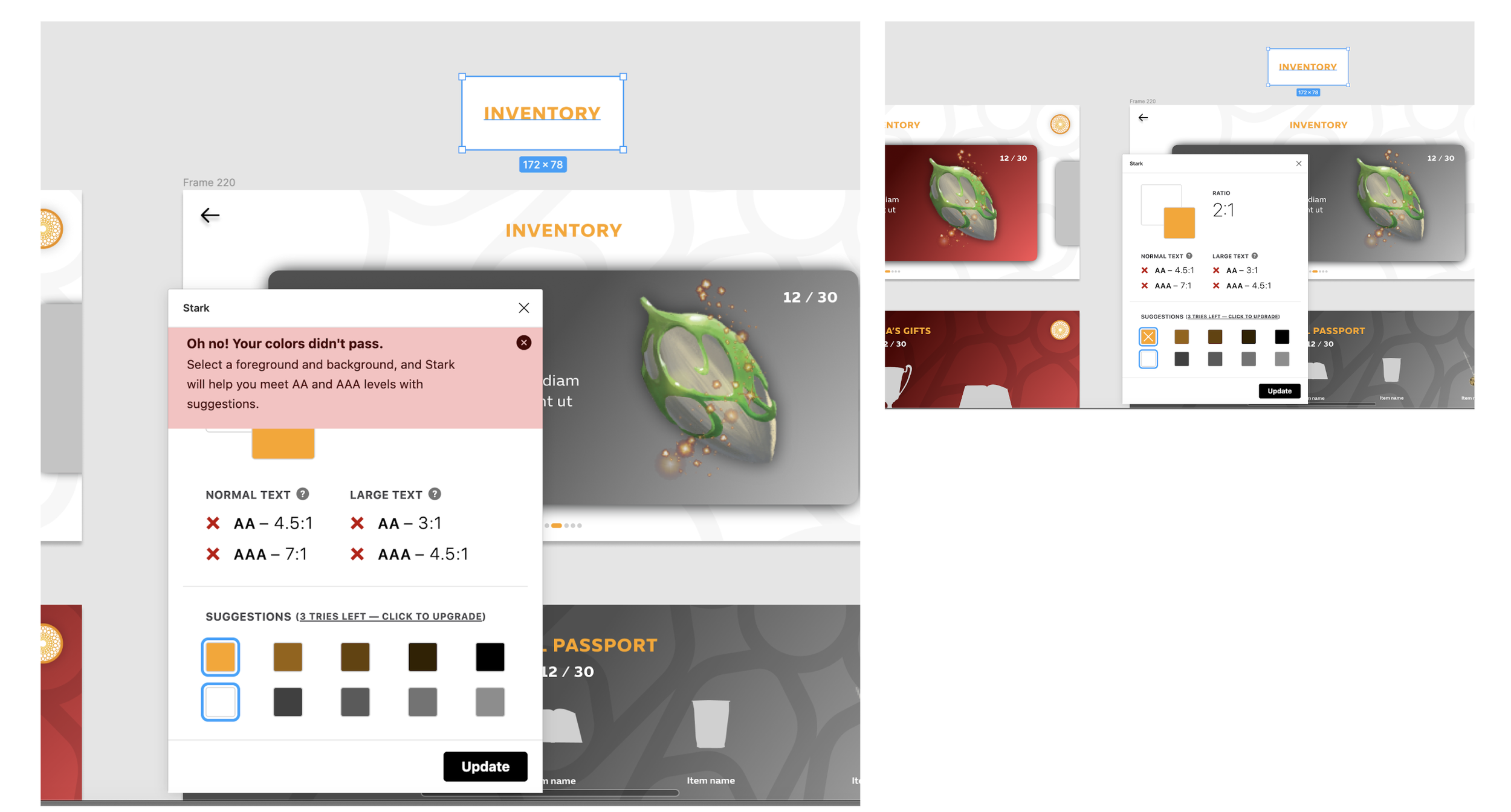
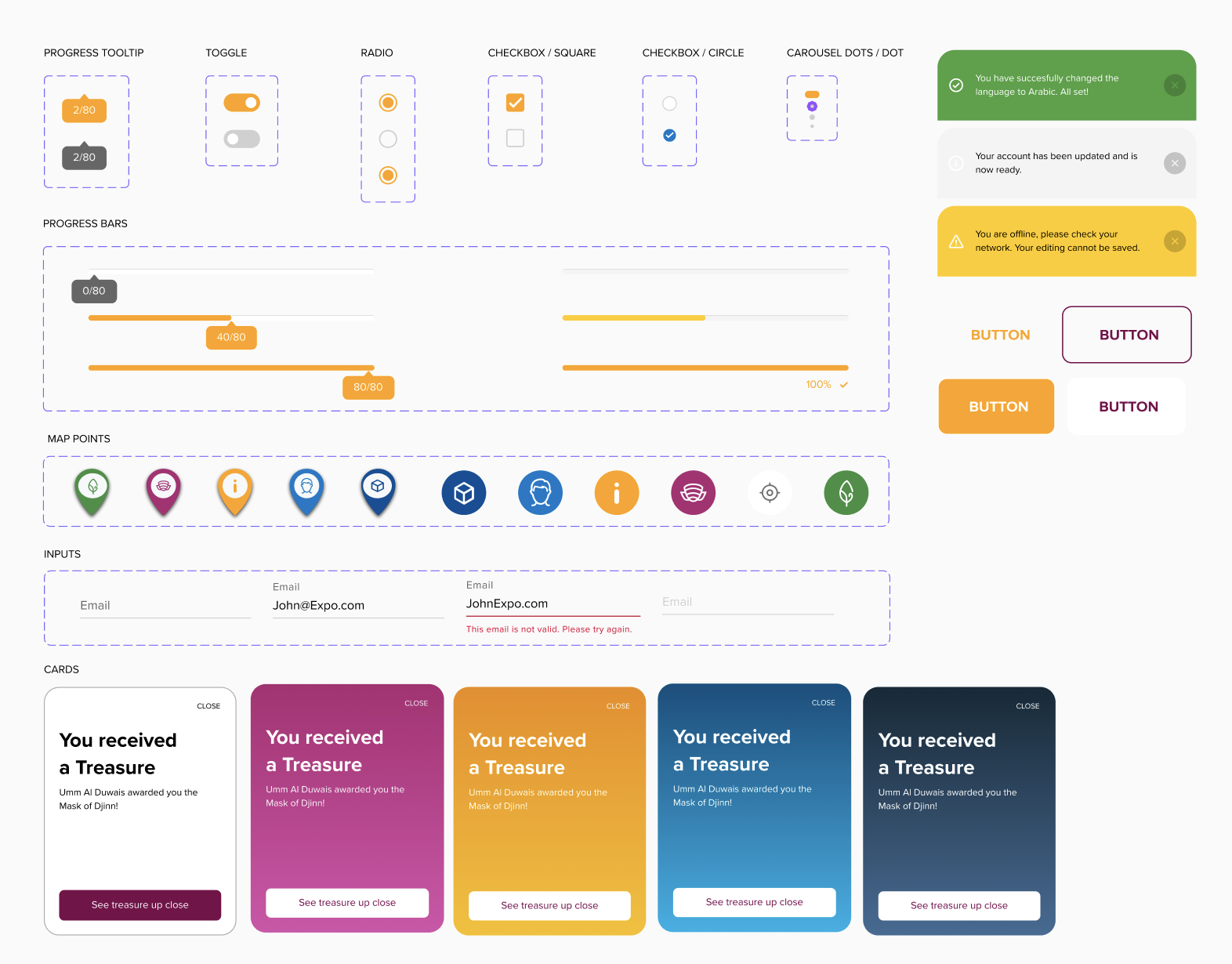
I led a visual strategy followed by a design system that I worked on with a UX/UI designer. The goal was to create a design system that was multi-platform, and multi-language. It included color, typography, iconography, and components. The design system was implemented in both 2D and 3D, as it needed to work across iOS, Android and Unity.
Developing the design system in Figma allowed the team to align cross-functionally, and created efficiencies between Unity and Figma.
RESULTS
Design System: by creating a product vision, our teams were aligned, and my team could build pages faster on Figma and Unity.
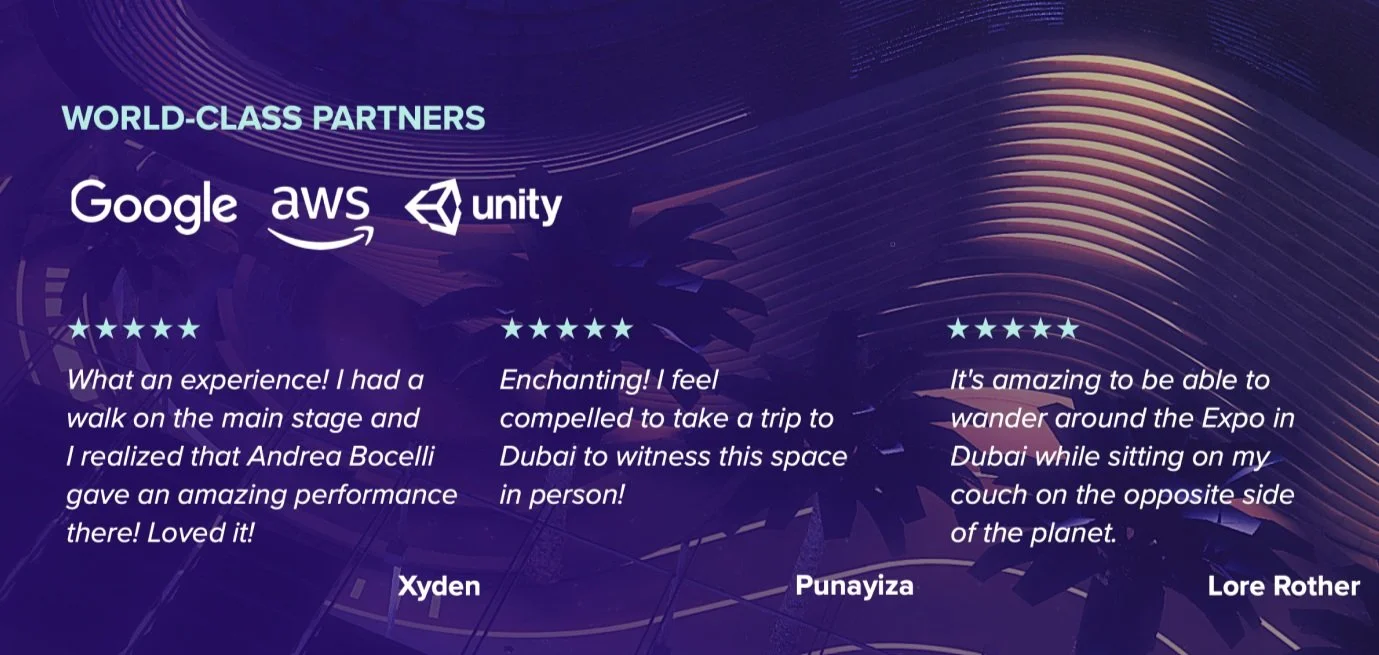
Global Reach: Achieved 100 million virtual visits from 192 countries, allowing remote and on-site visitors to interact in realtime.
Largest Metaverse: Spanning 4.38km²—the size of 11 football fields—Expo Xplorer became one of the world’s largest immersive AR experiences.
Recognition: Earned Time’s Best Innovation Award (2022), showcasing our leadership in tech and sustainability.
Connected Spaces Platform: The connected space solution set a precedent for future cross-reality spatial projects and cutting-edge product design, with ongoing reuse of the platform’s core features on our virtual worlds editor platform.